基于ArcGis提取道路中心线
文章目录
- 基于ArcGis提取道路中心线
- 前言
- 一、生成缓冲区
- 二、导出栅格数据
- 三、导入栅格数据
- 四、新建中心线要素
- 五、生成中心线
- 总结
前言
最近遇到一个问题,根据道路SHP数据生成模型的时候由于下载的道路数据杂项数据很多,所以导致生成的道路数据非常奇怪,主要问题是道路数据很多是双向的还有各种分支道路,这个时候就在想有没有什么办法能提取道路的中心线,下面是如何ArcGis中对道路数据进行提取中心线。
提示:以下是本篇文章正文内容,下面案例可供参考
一、生成缓冲区
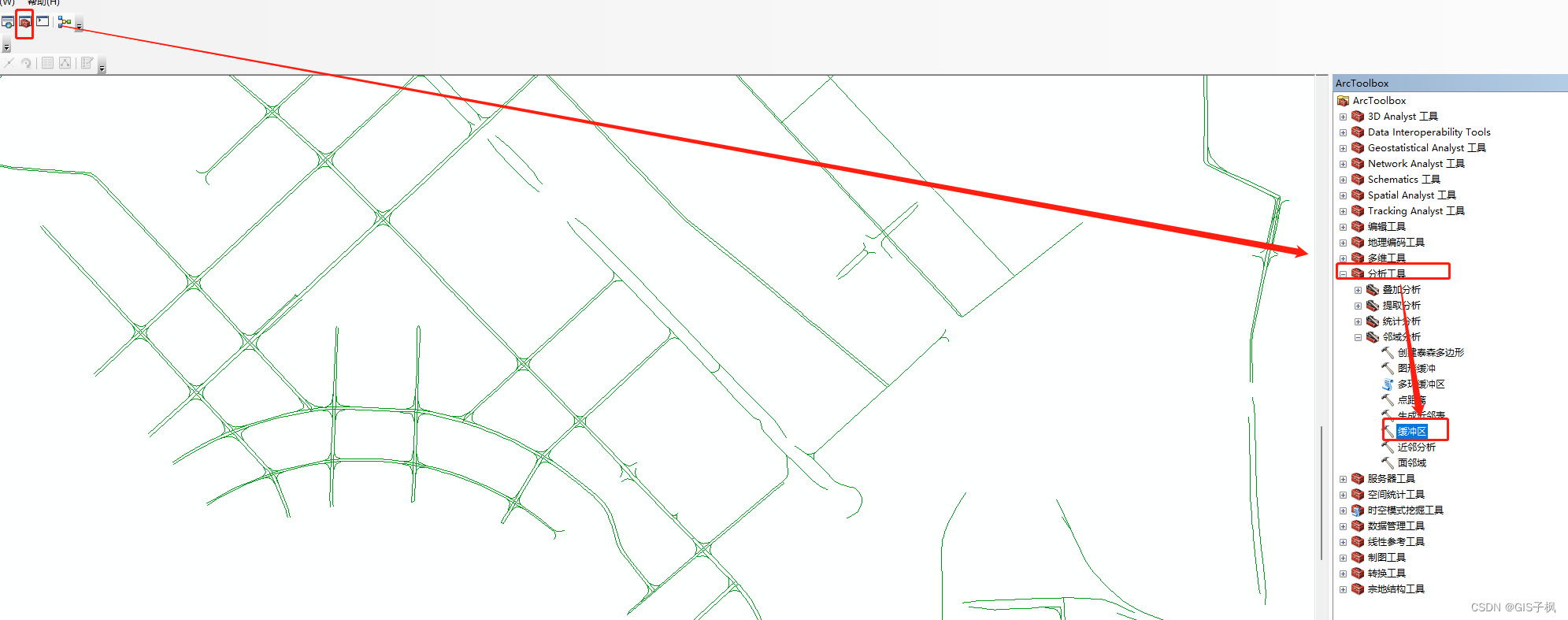
1.首先打开需要生成的道路数据:

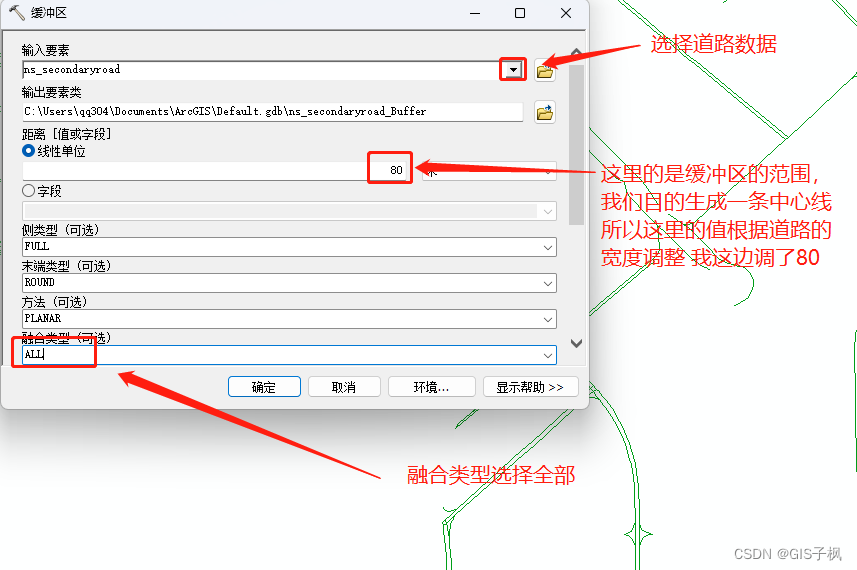
2.打开后利用工具箱的缓冲区工具生成一个缓冲区矢量数据:


调整参数后点击 确定:

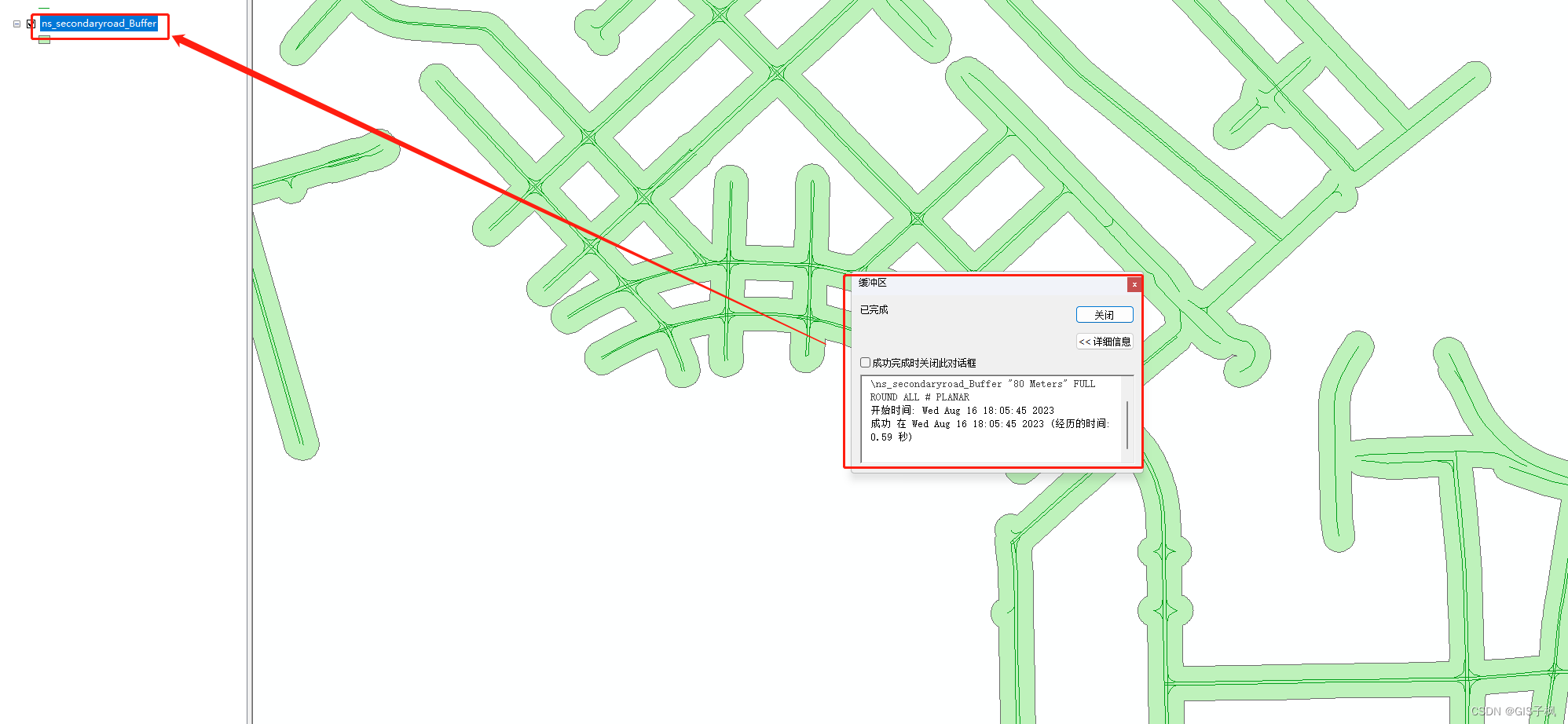
这里处理完成后 会生成一个缓冲区的矢量数据
注:这里处理的对话框 这个是自己打开的 默认是不打开的,如果要打开的话 可与再上方工具栏中找到【地理处理】-【地理处理选项】->【后台处理】的勾去掉即可。
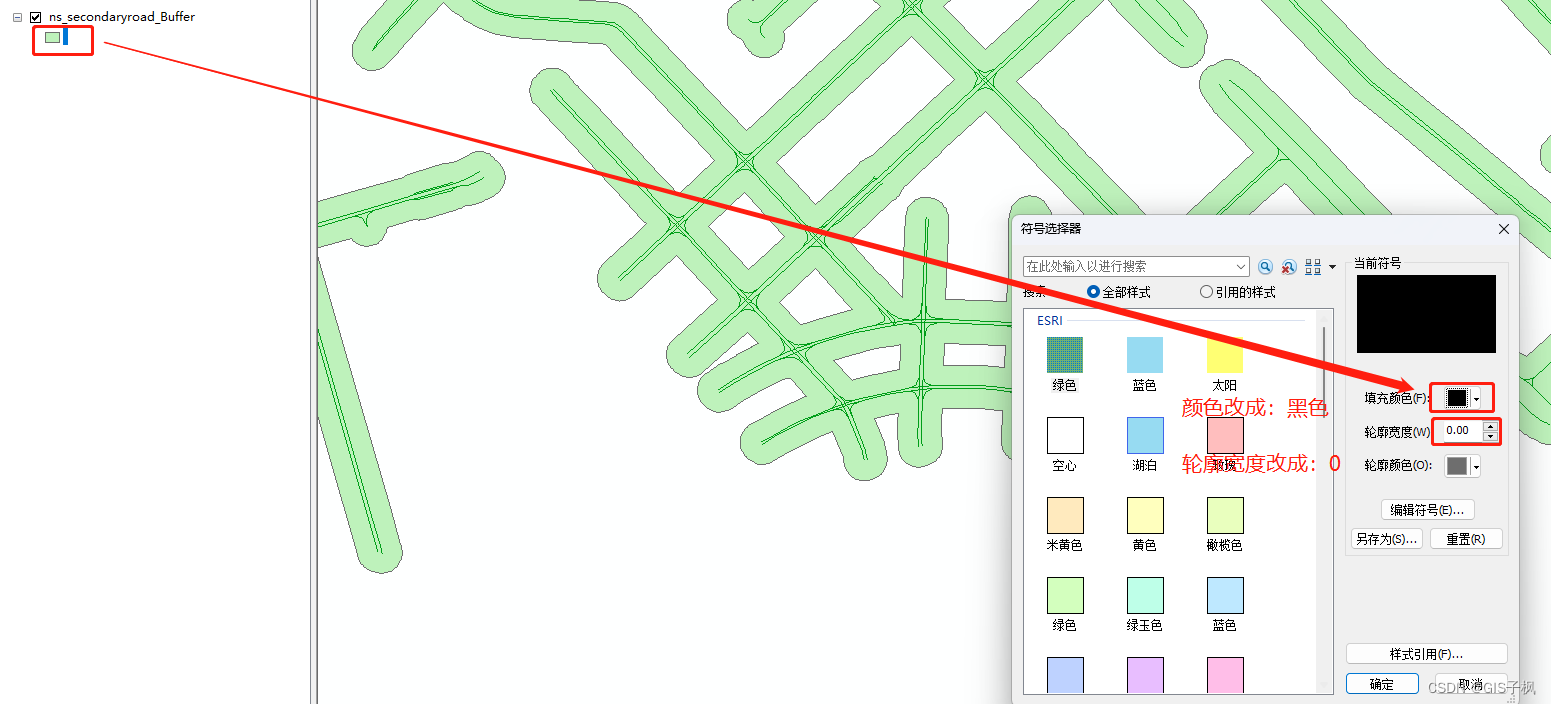
3.生成缓冲区后再图层中修改缓冲区的颜色

将颜色改成黑色,轮廓宽度改成0 后点击确定:

二、导出栅格数据
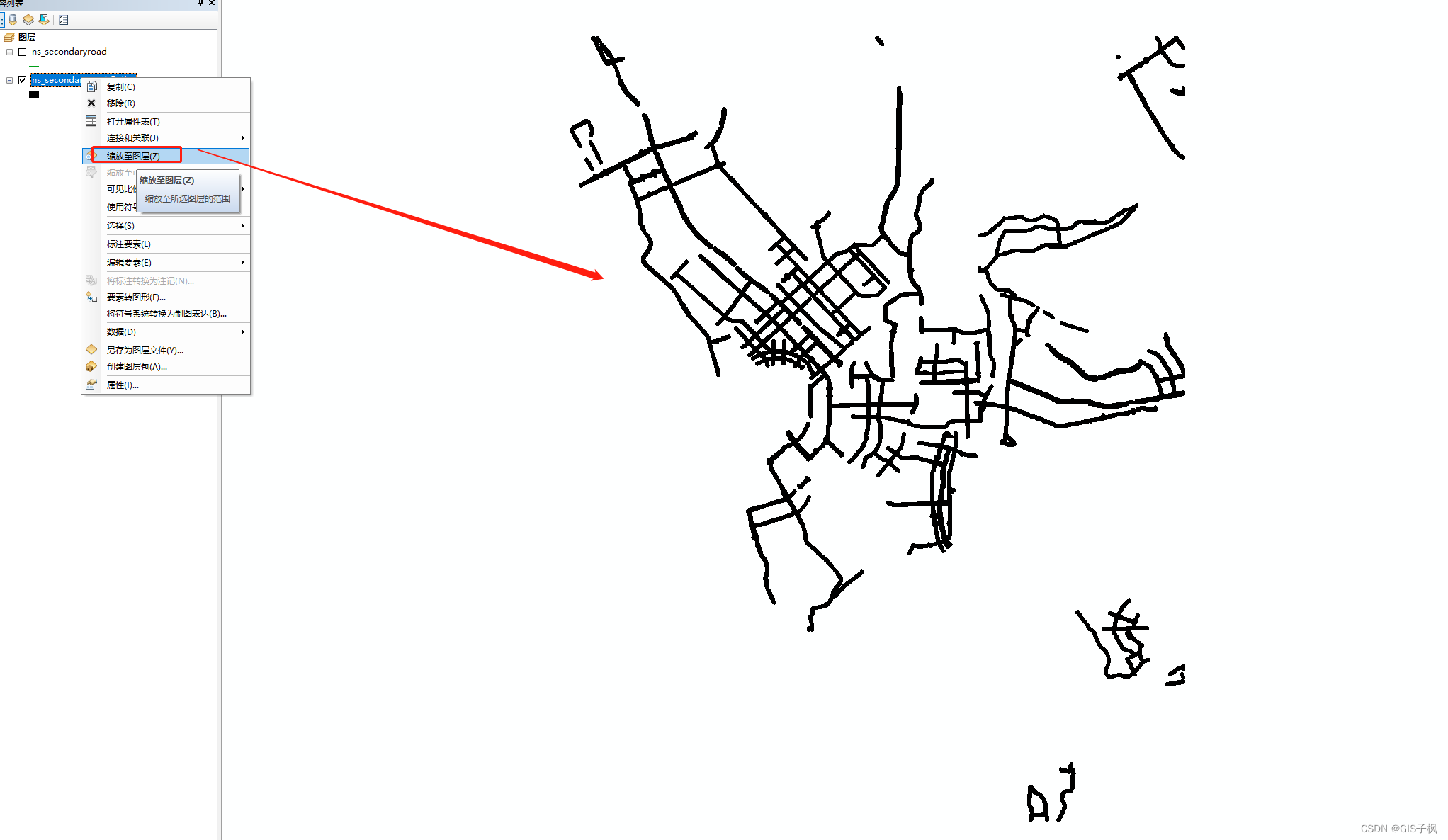
1.上面步骤将缓冲区颜色修改后 然后将元数据隐藏只留缓冲区图层:

然后选择缓冲区图层 右键->【缩放至图层】

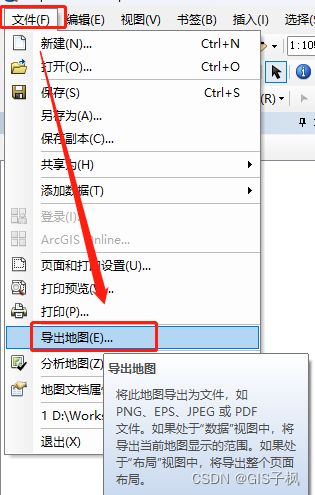
2.执行【缩放至图层】操作后,再工具栏中选择【文件】->【导出地图】:



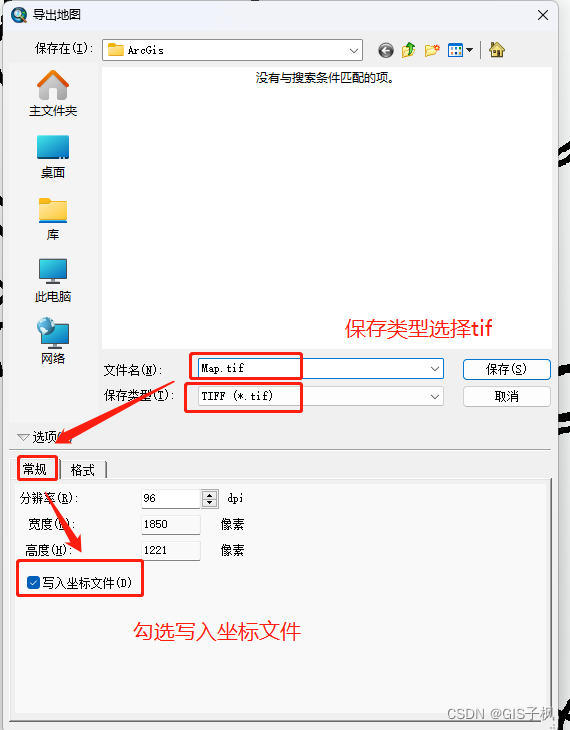
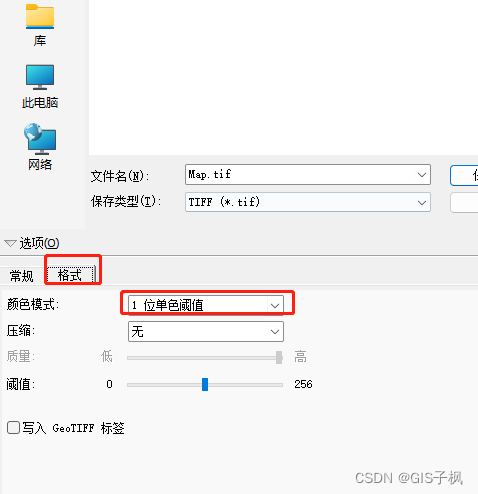
再导出地图选项中 将上图的红框选项修改完毕后 选择保存按钮即可
三、导入栅格数据
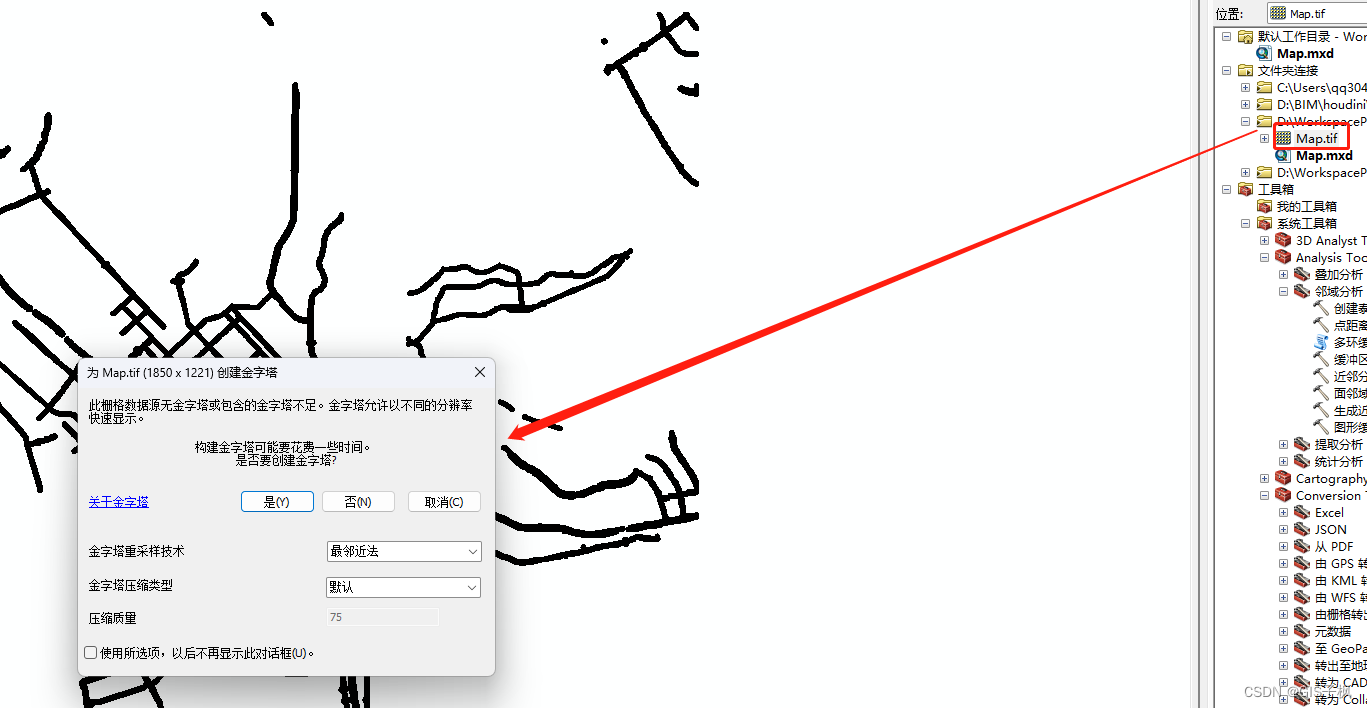
1.上述步骤完毕后,将数据添加到图层中:

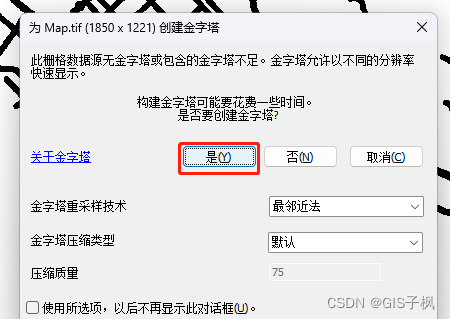
2.添加过程中会弹出一个对话框:


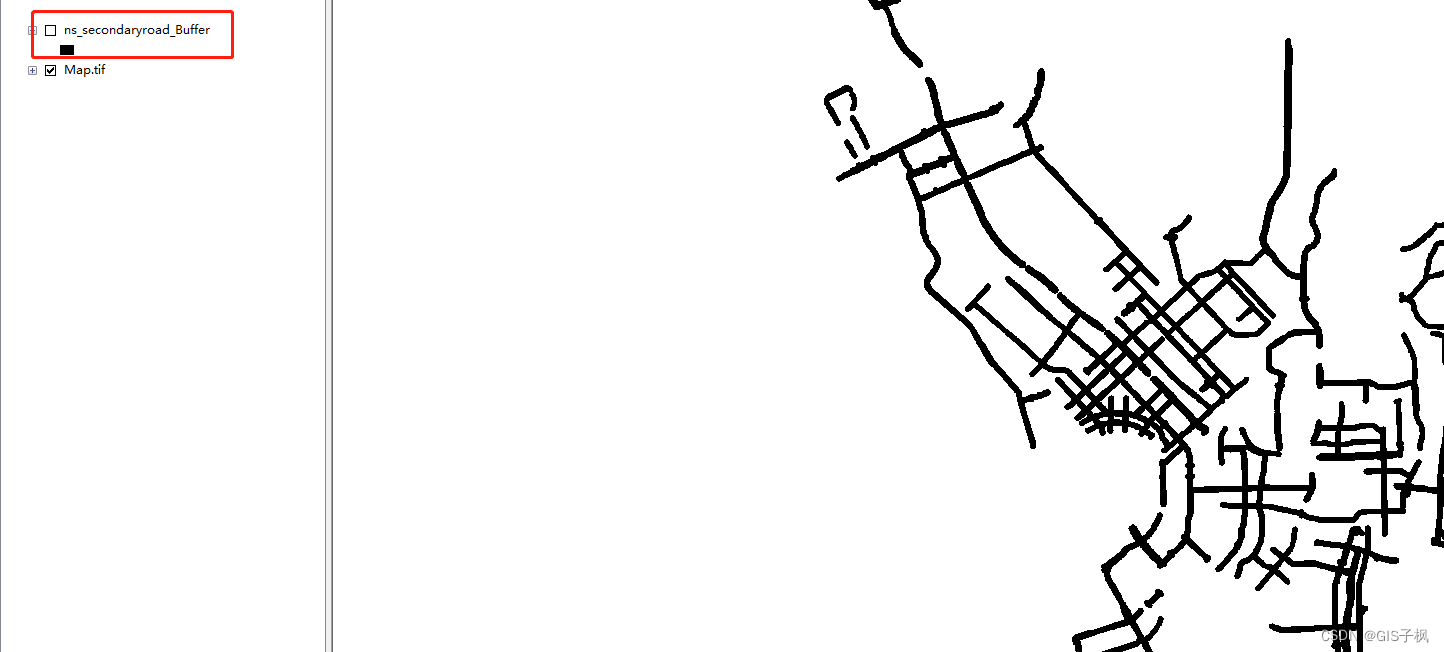
3.上图选项默认即可,导入后将缓冲区图层隐藏:

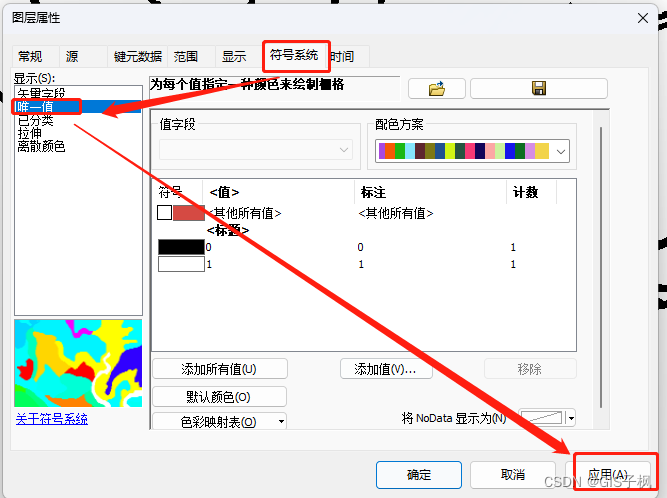
4.设置栅格图层的唯一值:
导入栅格图层后 双击删图层 操作如图:

选择应用后 点击确认即可
四、新建中心线要素
1…新建中心线图层
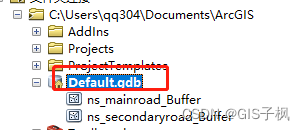
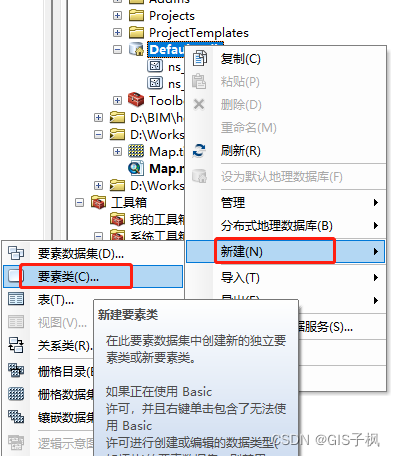
再默认的文件数据库中右键新建一个线要素


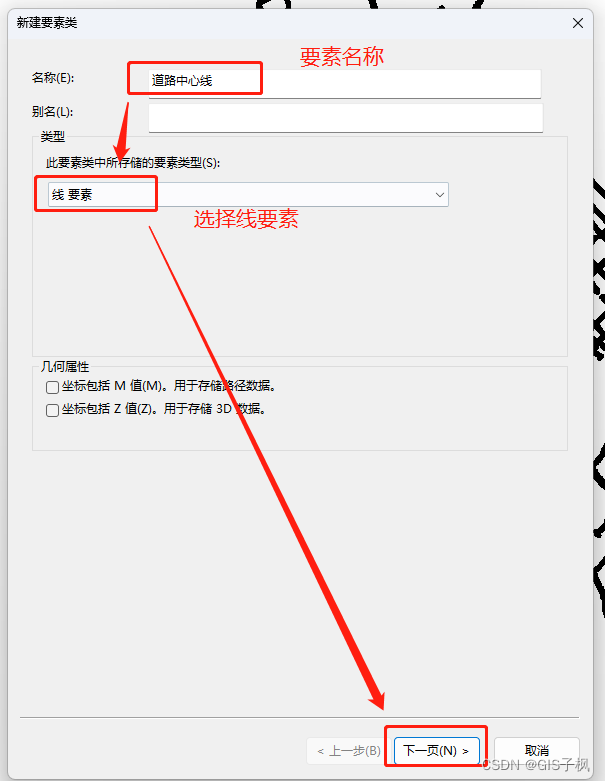
2.选择新建 要素类后 弹出如下弹窗:

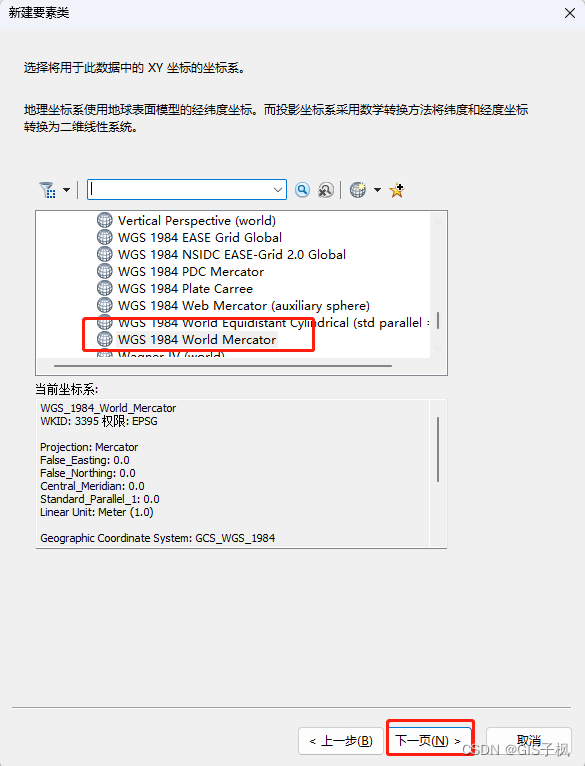
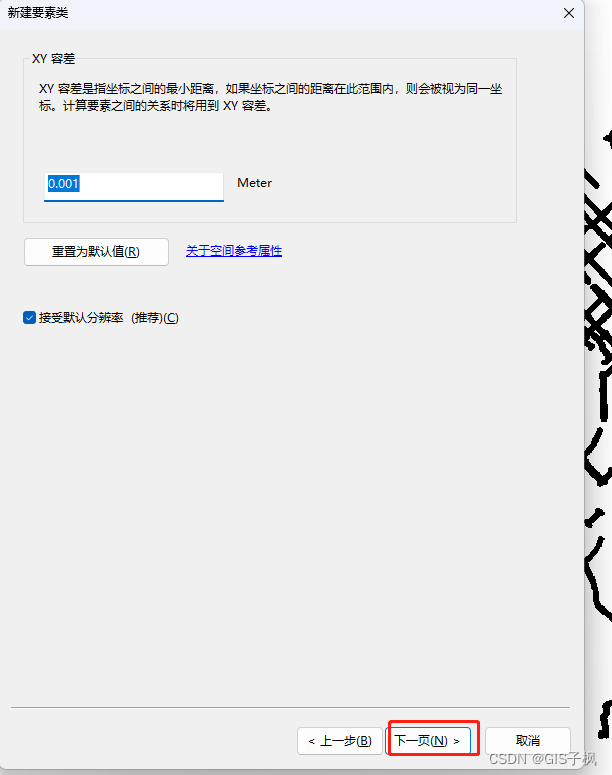
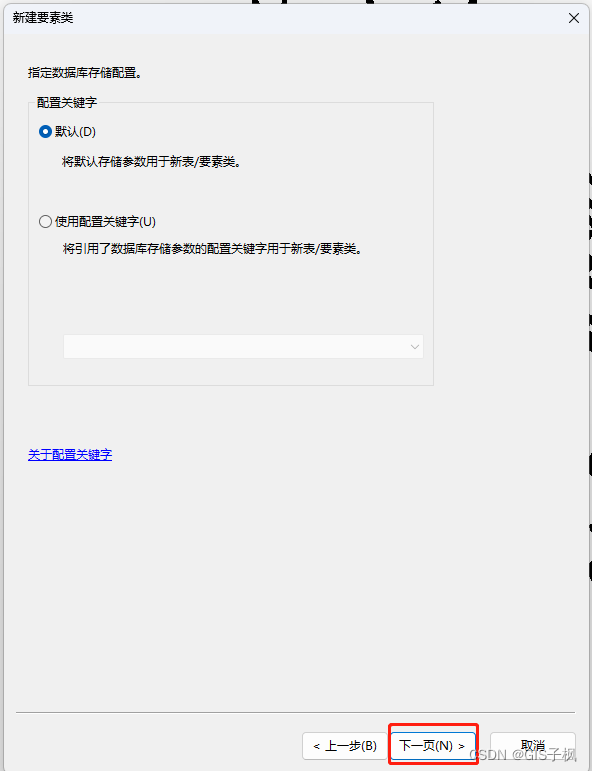
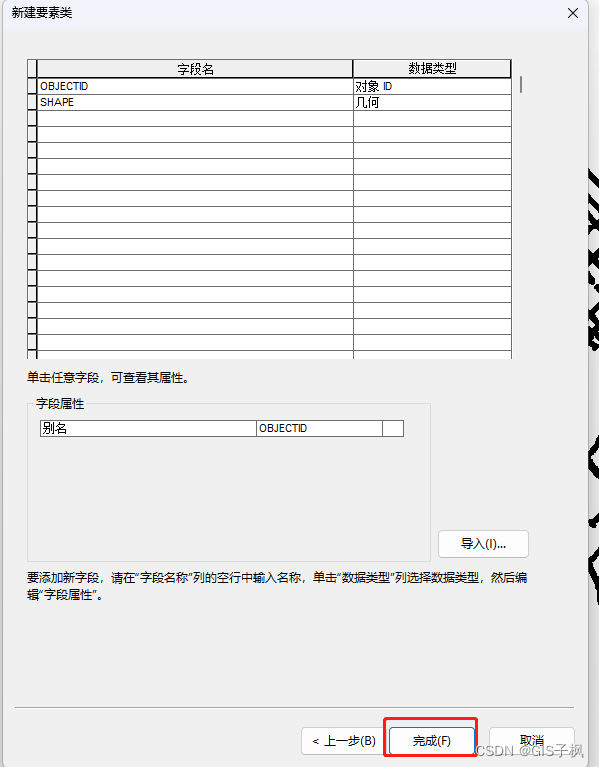
3.然后选择对应的投影坐标系:




4.完成上方操作后 点击完成 会自动将新建的图层添加到地图中:

五、生成中心线
前面4个步骤操作完毕后,接下来就开始生成道路中心线了
1.保证图层中只有删格数据和线要素数据:

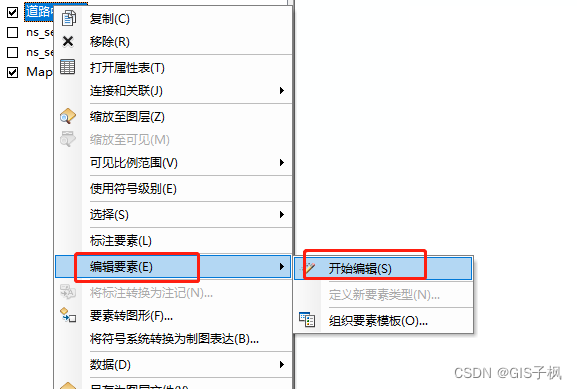
2.然后再道路数据 右键 选择编辑要素:

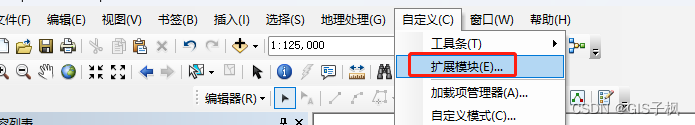
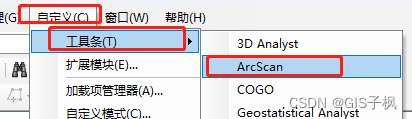
3.执行完开始编辑步骤后 在上方工具栏选择【自定义】->【扩展模块】选项


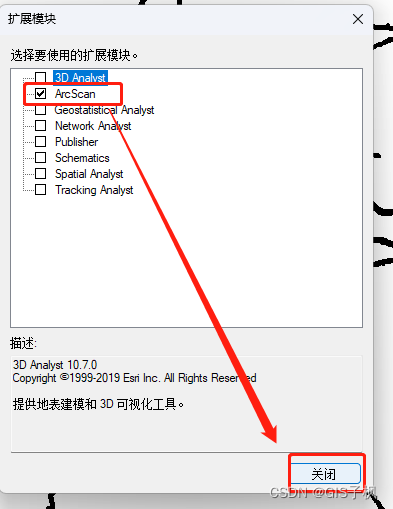
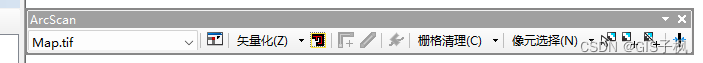
4.将【ArcScan】勾选上后 点击关闭选项,紧接着重新在工具栏中打开 ArcScan工具:


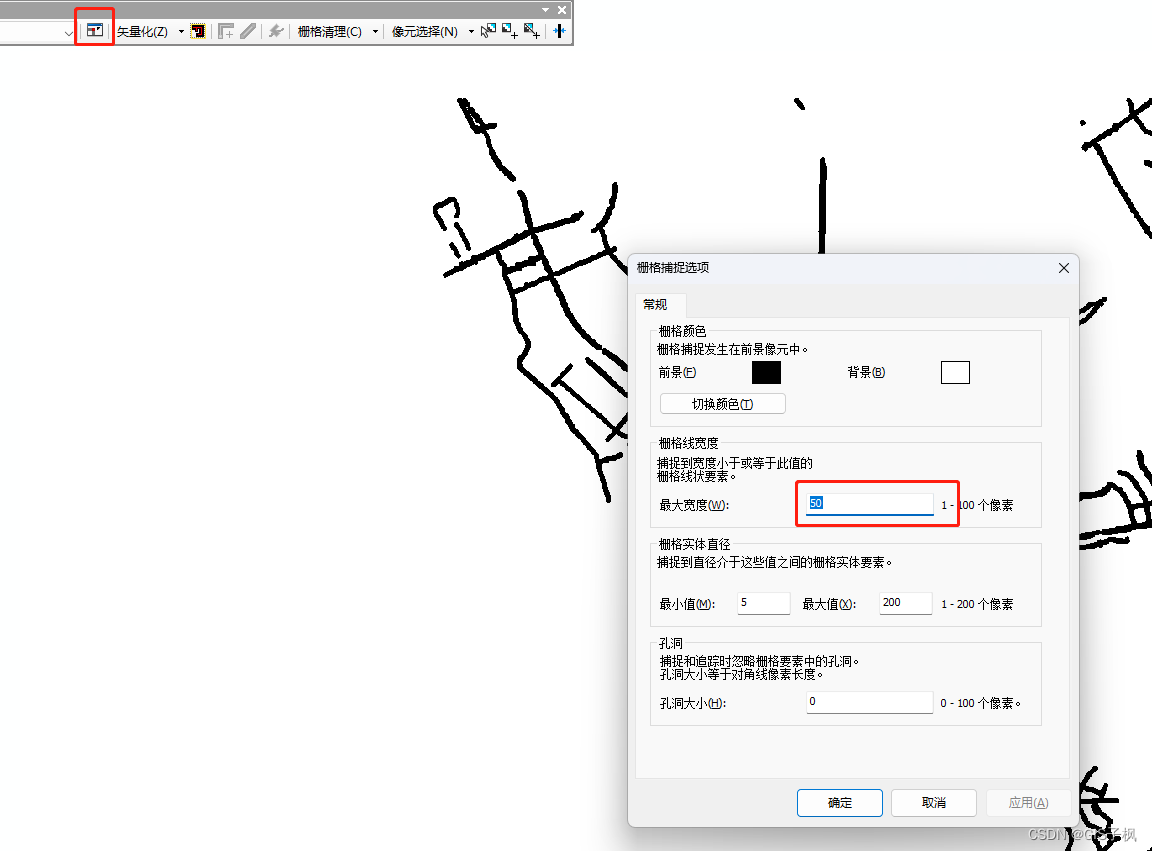
5.修改【栅格捕捉选项】参数:

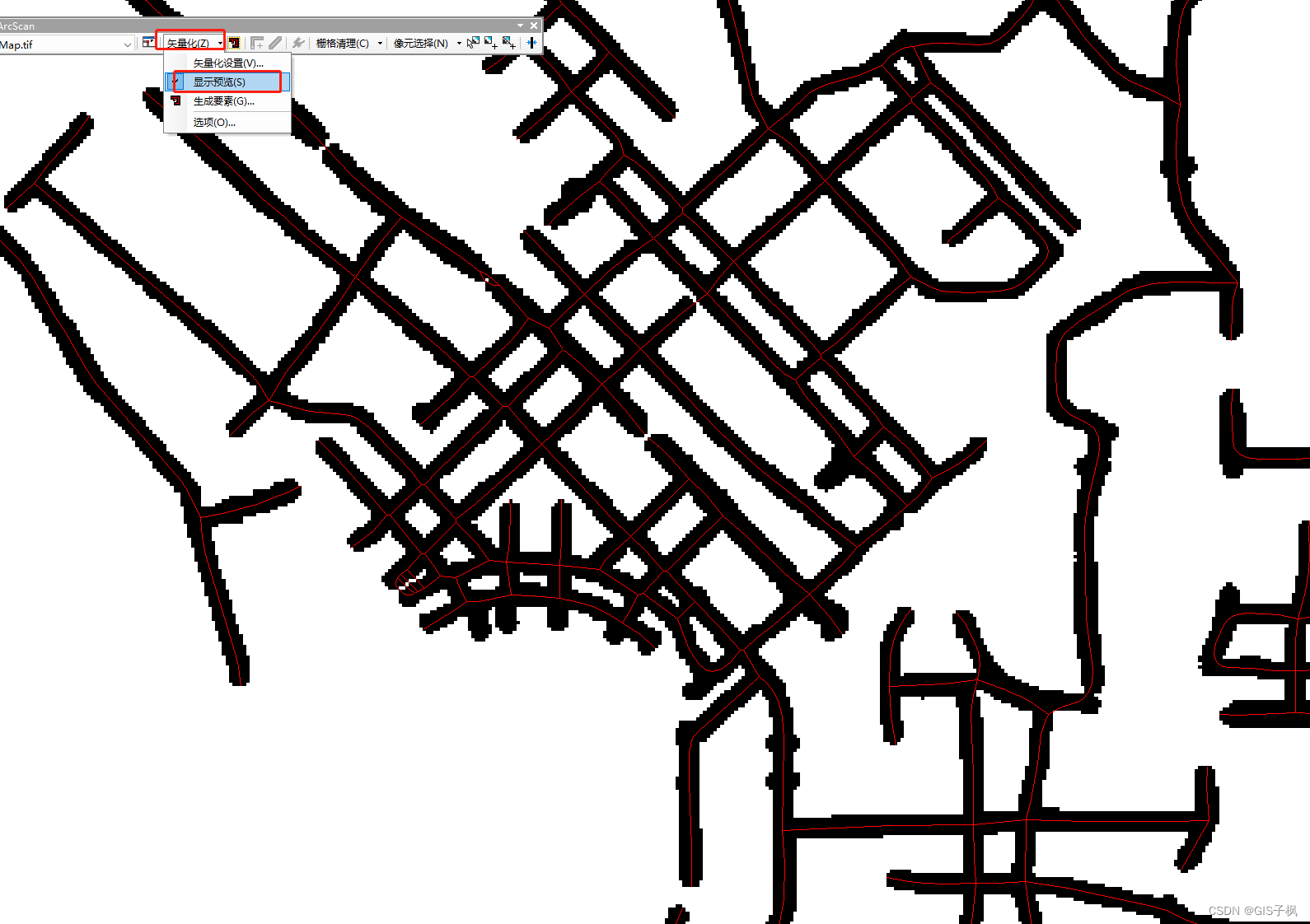
5.上图中的 最大宽度根据自己的要求进行修改即可 修改数值后点击确定即可,然后点击【矢量化】打开显示预览:

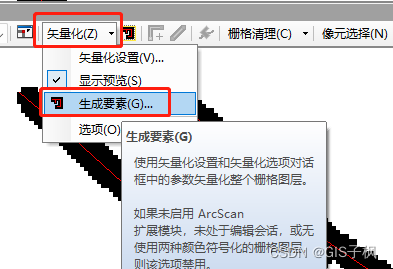
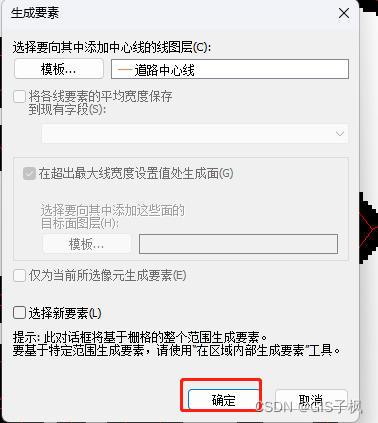
如上图所示 道路的中心线已经生成了,接着保存中心线 点击【矢量化】->【生成要素】:


点击确定后 中心线就在新建的中心线图层创建了。

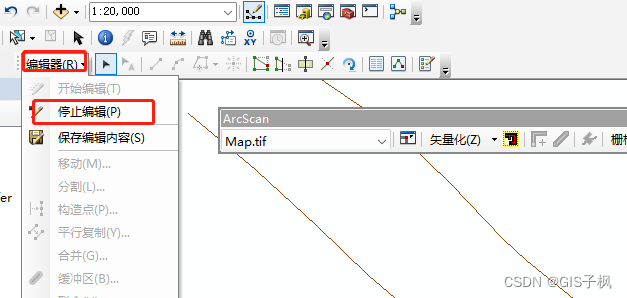
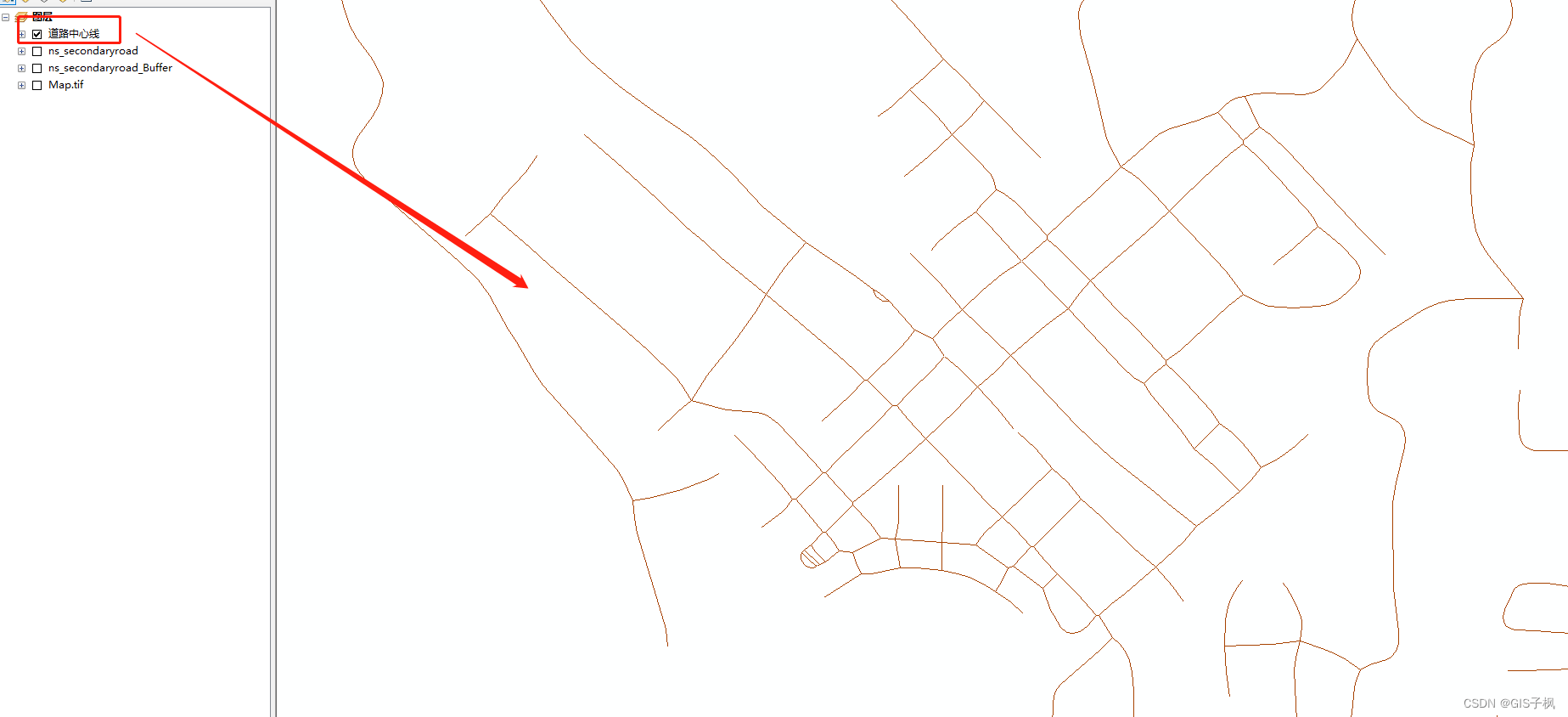
生成后记得停止编辑,然后把栅格图层隐藏就好了。

到这里基于ArcGis提取道路中心线的步骤就完成了。
总结
以上就是今天要讲的内容,本文仅仅简单基于ArcGis提取道路中心线,上面步骤还能再继续优化,相关的数值参数自行调整即可。